You have many, many choices when it comes to adding an email sign-up form to your WordPress website. There are all-in-one plugins like Convert Pro, Thrive Leads or Mailchimp for WordPress. Then some plugins connect to an external service such as Lead Pages or Optin Monster.
These options have their merits, but each one has a cost. Some cost money, and all slow down your site. This occurs in two ways:
-
Plugin load time
-
Server delays with your email service provider or ESP (Mailchimp, Infusionsoft, etc.)

What if there was a way to add a landing page to your site without any extra costs or sacrifices in load time? You can, and we’ll show you how.
We’ll also share some simple changes we made to our call-to-action. These improvements increased the click-through rate and conversions.
Why you should use Mailchimp’s built-in landing page builder
WP Subscribe plugin adds 6.2 milliseconds. Easy Forms for MailChimp plugin adds 18.8 milliseconds. Yikes Easy Forms for MailChimp plugin adds 93.0 milliseconds.
Most email service providers allow creating a landing page within their platform. You then link to it from your own website. The beauty of this set-up is that you don’t need an extra plugin to create a form. Then there is less server delay when someone signs up because the form is already on your ESP’s server.
Mailchimp may not be the most adept or feature-rich ESP on the market. But it’s free for up to 500 subscribers, and it gets the job done. This tutorial only covers Mailchimp setup, but the strategy applies to other ESPs.
1. Log in to your account and create a new campaign.

2. Select “Landing Page” as the campaign type.

3. Give your landing page a name and assign a list to it.

4. Select a template. You can always delete the content and start from scratch if preferred.

Interface components allow connecting your site to specialty services. These are sometimes called third-party integrations or API (such as MailChimp, Facebook, Twitter, YouTube videos, etc.). We call them annoying – because they usually slow down page load time. Under ideal conditions, they can be fast. But because you make a request to a remote server, that server’s engagement is unpredictable. There can be long, random delays. Then we’re at their mercy. These delays are essentially “waiting in line” for service. It’s peak traffic dependent. —Steve Teare, PagePipe performance engineer
Landing page design tips
Keep your layout simple and focus on the benefits of your offer. What’s in it for your reader? If possible, highlight a problem or challenge that your reader has. Then describe how your offer solves the problem.
Add some social proof:
-
a review
-
a testimonial
-
a quote for the author’s credibility.
A side benefit to hosting your landing page offsite is there are no other page distractions. There’s no navigation, no footer, nothing to click except the back button or the “Sign-Up” button.
Here is our landing page with notes:

Once you’ve completed your design, add a page title and a URL.


Click “Publish” and your landing page is live. Copy the landing page URL for reference.

How to get visitors onto your new landing page
Now that you have a spiffy new landing page, you need to entice visitors to it. A simple text link will do. But we prefer to create a strategic graphic image placed all across the website. In this case, that place is underneath each of hundreds articles on PagePipe.com blog posts. See the Speed Library main navigation link. Most visitors enter our site via the blog.
This attention-getting graphic should stand out from the rest of the site. State the offer and its benefits in concise and clear language.
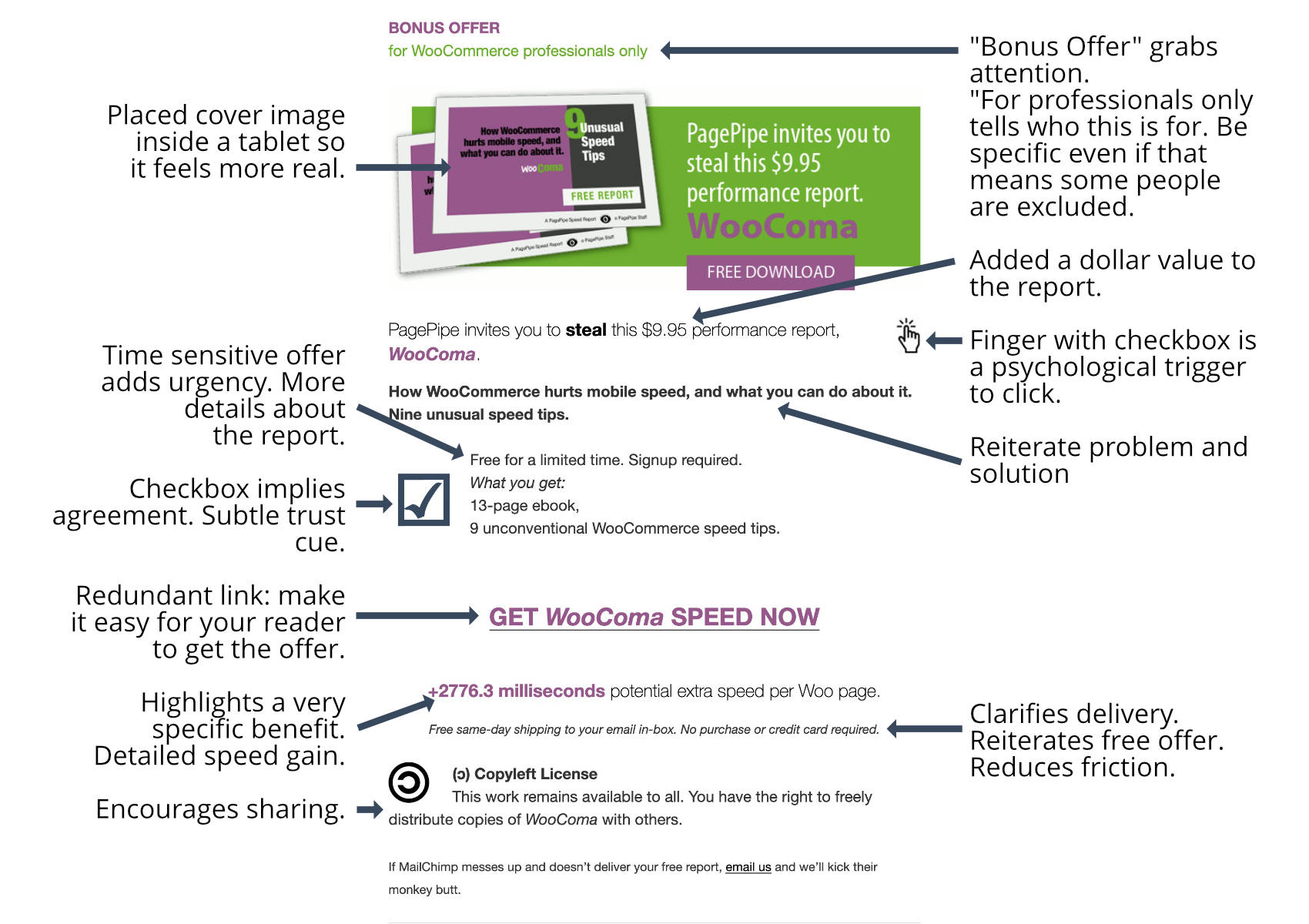
Here is our first version (note: this graphic is also the front cover of the free PDF itself):

How we increased sign-ups by editorializing the graphic
The version above increased our monthly signups from eight to twenty. (Compared to a different lead magnet)
After the changes are shown below, signups spiked to around forty per month. They have since leveled out to about twenty new signups per month. It’s an impressive page conversion rate of thirty-five percent.

Remember these questions to evaluate effectiveness:
- What is the problem your offer solves?
- How can you communicate your offer’s value with details?
- How can you reduce friction and address your reader’s hesitations?
Why Mailchimp’s limitations are a good thing
Mailchimp’s landing-page software is rudimentary. It has no bells and whistles like a page builder or standalone plugin. It has the basics:
- text editing
- drag and drop capability
- simple column formatting
- and a bit more.
This can be a benefit if you remember a few things:
- Your offer itself and the words you use are the most important thing.
- Bells and whistles can distract you from focusing on #1.
- Bells and whistles often increase your time invested because they invite tinkering.
Remember, *limitations* focus us on what matters most and getting the job done.
So, next time you’re wondering how to add a landing page to your site, consider using Mailchimp’s native landing page builder. Your page will load quickly, and you will save time and money using an excellent, free tool.

About the Author
Matt Stern is a web designer and sometimes writer based in Southern Oregon. He designs and builds landing pages that convert visitors into subscribers.
Learn more at SternDesign.co
Godspeed-
![]()
Steve Teare
performance engineer
March 2025
PagePipe Site Tuning Services for Speed
Instead of band-aid approaches, we drill down to the root cause of your slow site. This is origin optimization. Also known as site tuning. To do this, we analyze site components:
- Hosting
- Theme
- Plugins
- Scripts and third-party services.
- Images and media library.
- We minimize globally loading plugin effects.
Find out more details about Site Tuning – Get Speed!