Something we see bogging down homepages is the faddish inclusion of a huge Google Maps dynamic graphic. Often the trendy map isn’t needed on the homepage – or it isn’t needed anywhere! It’s gratuitous interactive bloat.
We understand needing a good map and directions. Especially if you’re a brick-and-mortar store – or have offices where you meet clientèle. Or you run a restaurant. Then people need to find you. We get it. So what can you do to keep your pages lightweight – and still have an interactive map?
First, let’s examine how heavy are Google Maps? They use an API (script) to call offsite web assets from Google’s servers. You can’t host these bits and pieces locally. That means the assets for maps aren’t cached. There are delays when servers talk to each other.
Often, Google Maps add at least 500k page weight. That’s our observation. But others have seen worse speed damage than this. More on this in a minute. Depending upon how you install Google Maps, the page weight loads on every page and post of your site. Even if only using a map on one solitary page. Global loading of a plugin or script is site drag. Most site owners don’t even know site drag is a potential liability.
To load the typical Google Map, it takes about 70 requests which is 2 megabytes extra page weight. Or up to 2-seconds load time. On slower connections and especially mobile ones it’s even more. – Offsite resource
Why does a map take so long and is so heavy? The majority of site owners use the easiest plugin installation – an iframe method. It gets the job done. It begins *building* the dynamic map from remote components during page load. It doesn’t take into account if the visitor is looking at the map – or interacting with it.
Instead of loading dynamic map data chunks, it’s better to load one single, static image. That’s about 50k file size. That takes a fraction of the time. The user clicks the static map. The interactive version then loads in a new browser window or on a new page. Simple offloading trick.
We prefer to open the actual Google hosted map page in a new window and not embedding the map into a local page. This completely offloads all heavy assets to Google’s servers and hosting.
How do you get a static map image? There are two simple ways we like. First go to Google Maps and use their tools to build the map the way you want and then do a screen capture.
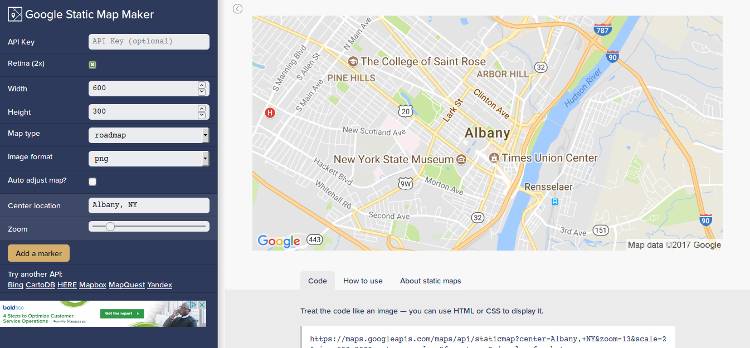
Another way is to use an online free tool.
Go to Static Map Maker and use the form on the left to change the map. Leave the API field empty. We selected the retina option to produce a larger map. You can adjust the width and height to fit your site’s needs. Google imposes a maximum static map size of 640 x 640 pixels. But using the retina setting, you can get a 1280 pixel square PNG image. You’ll want the default roadmap type. Play with “address and zoom” to get the map you need. The preview on the right refreshes as you make changes.

This PagePipe speed tip is the fastest way to manage Google Maps for mobile websites.
Somebody changed something at Google. Now your map and driving directions are broken again.
We recommend future proofing you map page from Google changes.
Insert a screen-capture, static JPEG image and make it an image link to open a new tab with Google Maps. Keep maps heavy load off your site. Keep it on Google site instead.
There are two resulting benefits: your site is always fresh and current – and your site loads faster.
This is the best way to handle Google Maps especially for mobile devices. And it always works.
So deactivated your Google Map plugin. It’s no longer needed.
Godspeed-
![]()
Steve Teare
performance engineer
January 2026
PagePipe Site Tuning Services for Speed
Instead of band-aid approaches, we drill down to the root cause of your slow site. This is origin optimization. Also known as site tuning. To do this, we analyze site components:
- Hosting
- Theme
- Plugins
- Scripts and third-party services.
- Images and media library.
- We minimize globally loading plugin effects.
Find out more details about Site Tuning – Get Speed!