Favicons (or site icons) are a recognizable element used by web browsers. It’s good for memorability and branding. Favicons are for browser tabs (next to the page title), address bars (next to the URL), bookmarks, and windows tiles.
WordPress makes it easy to add a favicon to your site right from the customizer. This is often the recommended method. But it produces heavy image files. For speed’s sake, don’t do it that way!
A favicon improves site credibility, memorability, and findability for users. It’s easier to find a bookmark with an icon next to it than to read text.
An ICO file allows storing multiple images with different sizes in one file. This is not good for speed or mobile data consumption. Choose the simplest export possible usually 4-bit color depth. You can create ICO files in a photo editor like Gimp. But an online favicon generator is a good option.
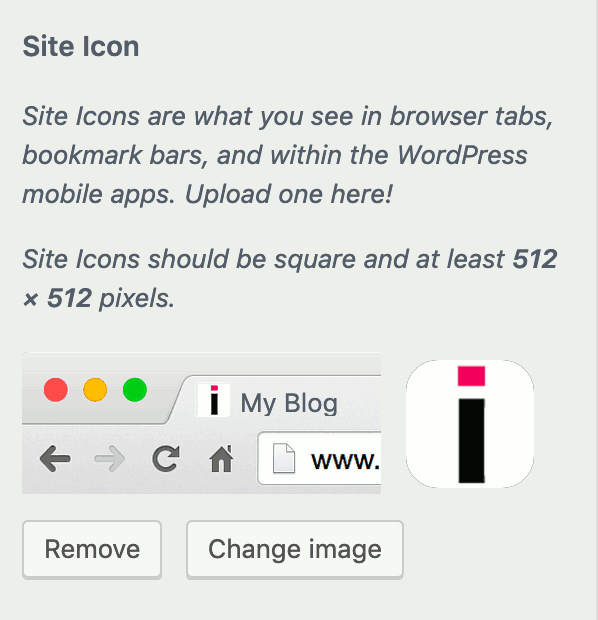
In WordPress, favicons are called Site Icons. Since WordPress 4.3, the Customizer has a Site Icon option. For extreme mobile speed performance, we don’t recommend it.
Since HTML5, the PNG format is also an acceptable format for favicons. All major browsers support PNG now. All browsers (even old ones) support ico format.
RED ALERT: If you don’t use a favicon, it creates an unwanted 404 error or delay. So don’t think “no favicon” is faster. The browser waits for favicon loading – forever – or time outs. That’s bad new for speed.
WordPress themes generate 4 favicon sizes when you add a site icon from the WordPress Customizer. This is overkill. An original image uploaded to the Customizer is at least 512 x 512 pixels. These new image clones are theme dependent. WordPress then processes other sizes from that original file:
- 32×32 pixel favicon.
- 180×180 pixel app icon for iOS up to the iPhone 6+.
- 192×192 pixel Android/Chrome app icon.
- 270×270 pixel medium-sized tile for Windows.
These favicons are in your WordPress media library. If you use three colors in your favicon, all this other image baggage is unnecessary and wasteful. A favicon is not a logo. Use a photo editor like Gimp or Photoshop to design a 16×16 pixel square.
Here’s our method for best mobile speed:
Favicon.ico sample above.
This is the fastest way to add a lightweight favicon.
Uploading a site icon with theme upload in the Customizer increases the page weight of the favicon.



The BleuT FavIcon plugin used for uploading a Favicon.ico file is probably 10 years old. Most site owners would never use it because it’s so old. But it works fine. It’s never needed to be updated even with PHP 7.3. BleuT FavIcon was last updated in 2014.
If you upload favicon’s directly to the root folder, that favicon will override the plugin. If you upload via the Customizer, it appears to override all other methods. We’re not sure why.
Favicon was the file name originally used by Microsoft. WordPress invented the phrase Site Icon. The fastest loading favicons are still in this .ico format and can be exported from image processing programs. If it is in the root folder on a server, it will automatically lazy load. This then becomes transparent to desktop users. But it is still data going through the wireless pipe to remote mobile devices.
A properly built favicon is about 300 bytes of page weight. It is 16 pixels square, not 512 pixels square. Using the old plugin does not produce two, three or more favicons as is the modern convention, only one.
Does this bother anyone? None we’ve heard of in our studies thus far. There seems to be no consequences as far as audience acceptance.
Using a plugin is a better alternative to uploading via WordPress Customizer thus bypassing the bloat WordPress causes to this kind of file.
To not upload a favicon, creates either a heavy generic browser substitute or a 404 error. Both cause delays.
We often see favicons weighing 75k or more total on slow sites. Again, it doesn’t matter for desktop – only mobile.
OFFSITE REFERENCE: https://love2dev.com/blog/web-performance-tip-make-sure-you-have-a-favicon/
In Summary
For mobile speed, the ideal way to make a “Site Icon” is uploading to the server root file a 16×16 pixel favicon.ico file. That is the coder way to do it using Cpanel or FTP access. The most common open-source FTP client is Filezilla. But most people don’t know how to do that stuff. It’s too scary.
Site Icon is WordPress vernacular and jargon.
The second best way for mobile speed is to upload a 16×16 pixel favicon.ico file via a plugin.
The third way is to upload a 512 pixel square GIF or PNG file to the Customizer “Site Identity” section. This will inflate a small file because of WordPress’ weird image resizing algorithms. Not always. Just sometimes. It will also load two site icons instead of one. But it is theme dependent. Some themes load up to four icons for various devices. That then can cause up to 100k of page weight and 4 requests. For mobile speed amateurs, it’s best not to use this method.
The worst way for mobile and desktop is not uploading a Favicon, thinking that’s the fastest. Instead this causes 404 errors or browser-on-the-fly default placeholders that delay pages as they search for a non-existent asset.
Online speed tests often exclude the favicon from the speed test but still show it as a lazy loaded asset. That’s all great but the data still must pass through the mobile data pipe. For guys on desktop fiber connections, this is a non-problem.
If you first used the plugin method and then used the Customizer, three favicons will load. To fix this error, delete all three and upload directly with FTP to the root. This may take up to 24 hours to propagate. Why the delay? We have no idea. But we’ve seen it many times. Silly.
One single 482-byte favicon takes 4.1 milliseconds to load without using WordPress or a plugin. Favicon size depends upon number of colors, graphic complexity, and export method.
Godspeed-
![]()
Steve Teare
performance engineer
November 2025
PagePipe Site Tuning Services for Speed
Instead of band-aid approaches, we drill down to the root cause of your slow site. This is origin optimization. Also known as site tuning. To do this, we analyze site components:
- Hosting
- Theme
- Plugins
- Scripts and third-party services.
- Images and media library.
- We minimize globally loading plugin effects.
Find out more details about Site Tuning – Get Speed!